Intro
Embedded нь ЛэндМН апп дотор байрлаж өгсөнөөр аж ахуйн нэгж, байгууллага болон хувь хүмүүс өөрийн үйлчилгээгээ бэлэн хэрэглэгчидэд шууд хүргэх боломжийг олгож буй платформ юм. Embedded нь responsive web апп байх бөгөөд үйл ажиллагаа нь хэрэглэгчдэд ойлгомжтой байх үүднээс заавал UX Design мөрдөнө үү.
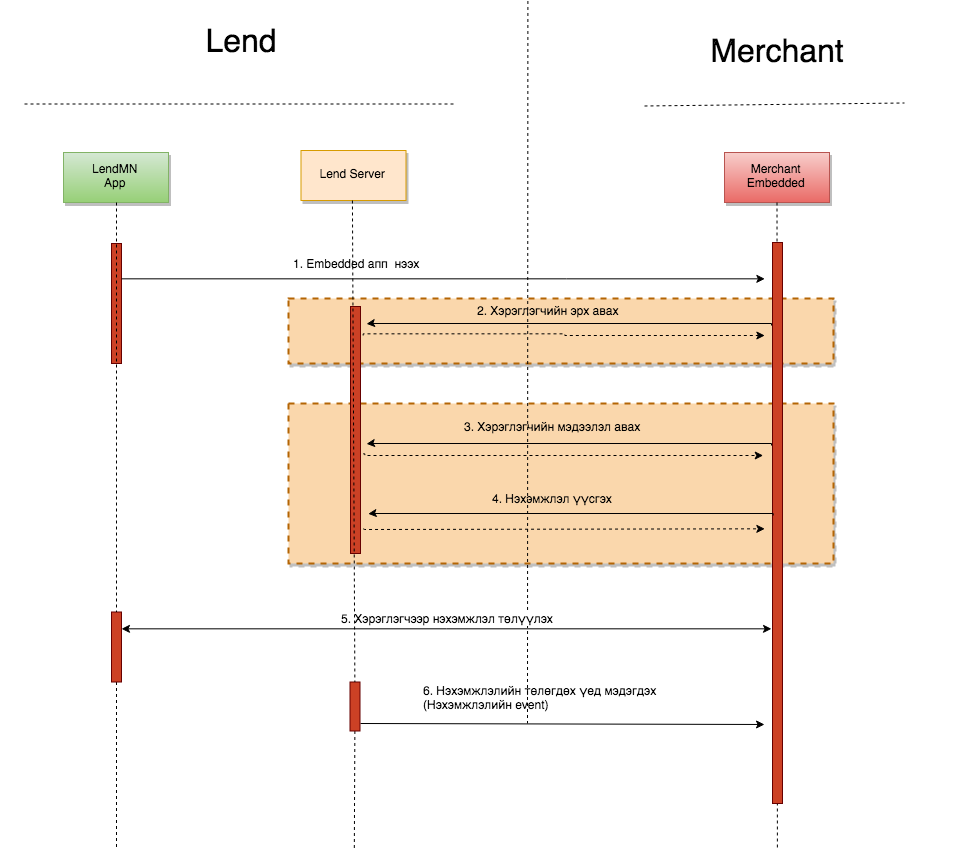
Диаграм

- ЛэндМН апп дотроос хэрэглэгч мерчантын апп-г нээх хүсэлтийг илгээнэ. Илгээхдээ өөрийн мэдээлэлийг авахыг зөвшөөрсөн
codeгэсэн параметер дамжуулж өгнө. Жишээ нь embedded аппhttps://merchant.com?code=ABCDEFгэсэн url-р нээгдэнэ. - Mерчант
codeгэсэн параметерийг ашиглаж хэрэглэгчийн Access Token авна 👉 Access Token. . - Хэрэглэгчийн мэдээлэлийг өмнөх шатанд авсан Access Token-ний тусламжтайгаар авна. 👉 UserInfo.
- Хэрэглэгч захиалгаа дуусгаад нэхэмжлэл үүсгэнэ. 👉 CreateInvoiceEmbedded.
- Өмнөх шатанд үүссэн нэхэмжлэлийг and-ds.js sdk ашиглаж төлбөрийг төлүүлнэ. 👉 Client API.
- Төлбөр төлөгдсөн тохиолдолд ЛэндМН сервер мерчантийн сервер рүү event notification илгээнэ. 👉 EventHook.
