UX Design
Та өөрийн Mini-App-ын Дизайныг гаргахдаа анхаарах зөвлөмжийг хүргэж байна. Уг зөвлөмжийг дагаснаар ЛэндМН хэрэглэгчдийн хэрэгцээ шаардлагад нийцэж, улмаар таны АПП илүү сайн гүйцэтгэлтэй байхад туслах юм.
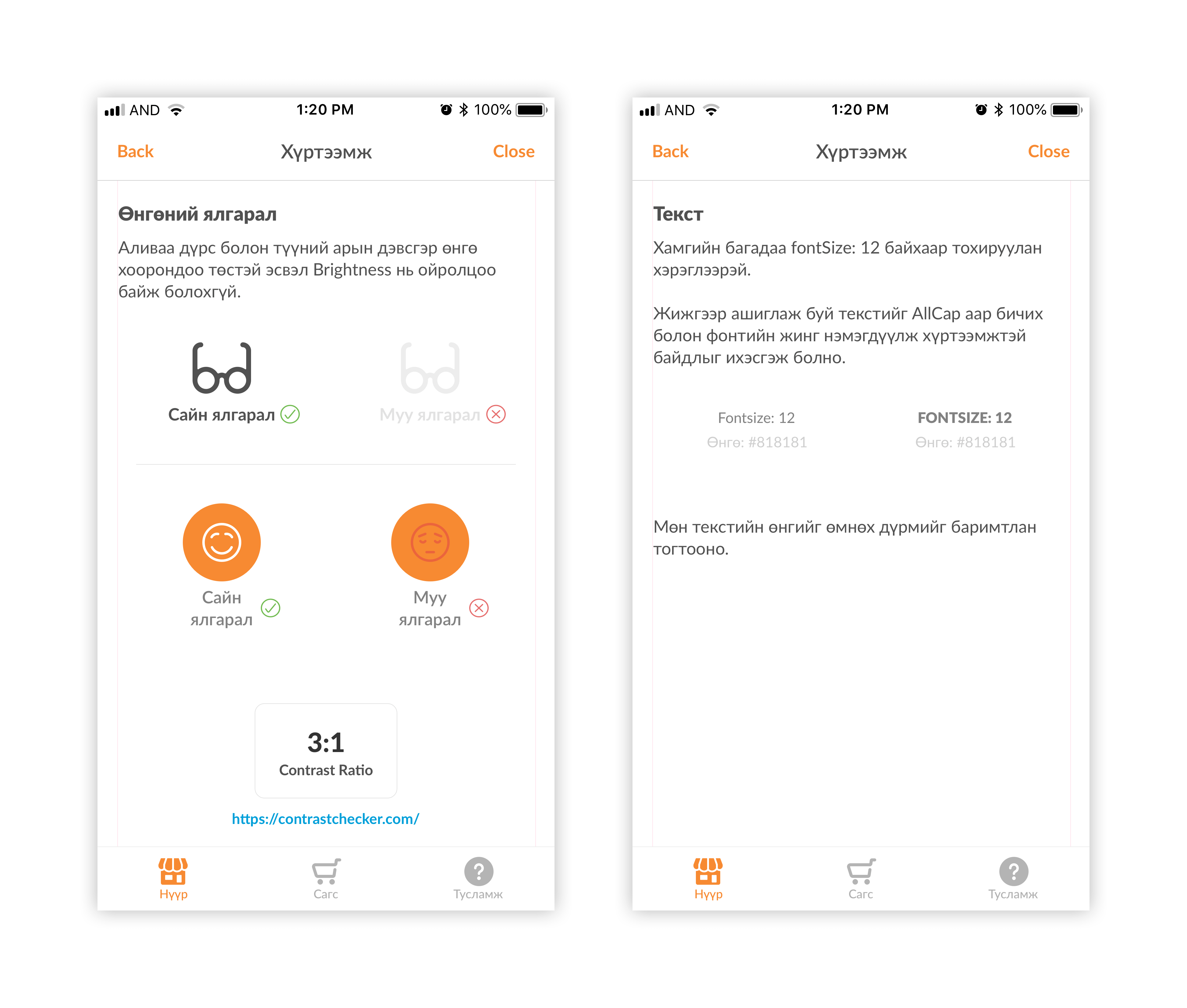
1. Хүн бүрт хүртээмжтэй байх
Аливаа хөгжлийн бэрхшээлийг үл харгалзан хүн бүр ашиглаж чадахуйц апп бүтээхийг зорьж, мэдээллийн тод томруун байдал ялгарлыг анхаарах ёстой. Холбоос-т нэвтэрч дэвсгэр болон дээр нь байгаа өнгөнүүдийн ялгарлын харьцааг шалгана уу. Хамгийн багадаа 3:1 байх хэрэгтэй.

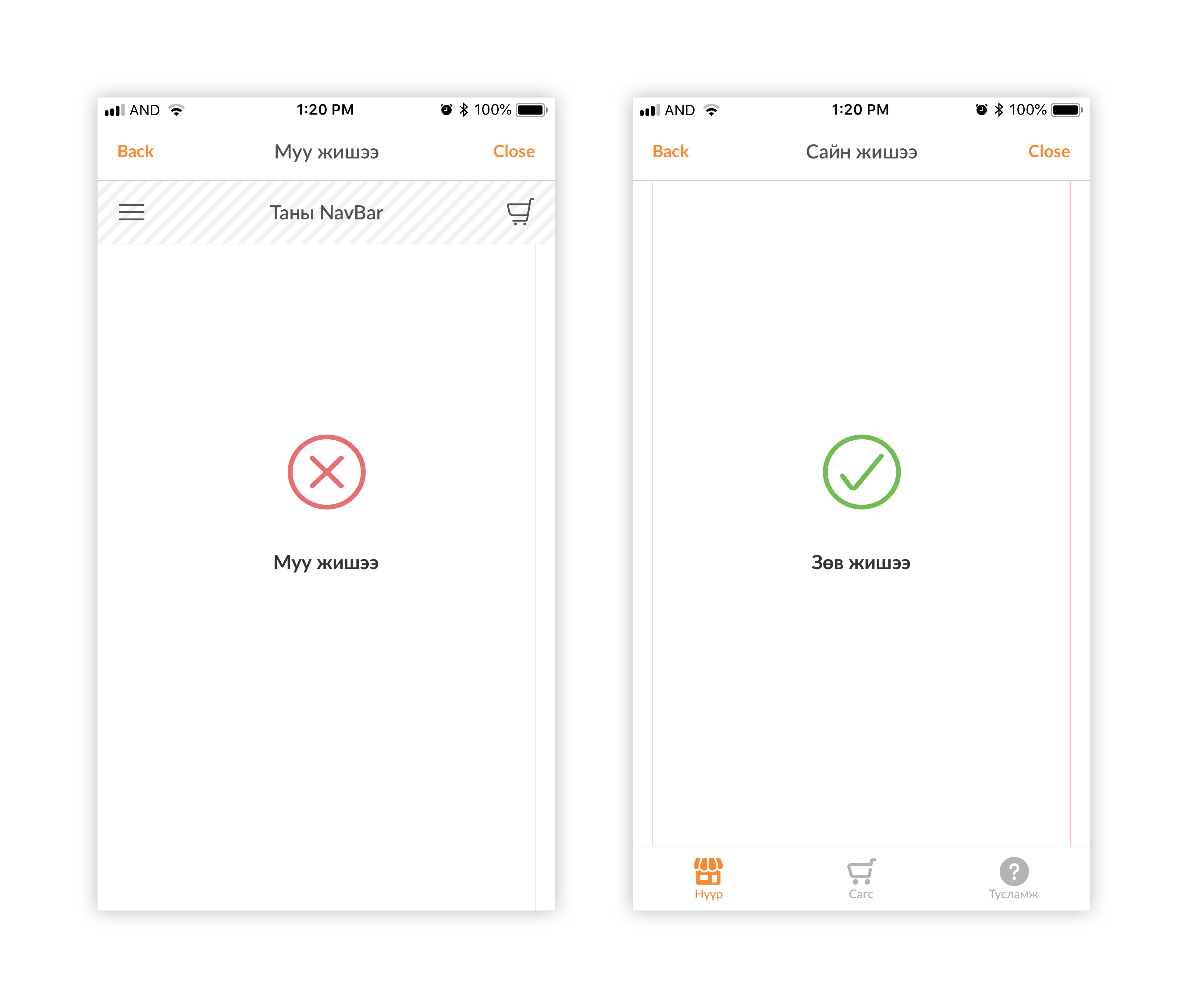
2. Bottom NavBar ашиглаж үндсэн цэс хийх
Аппликейшны үндсэн цэс хоорондын шилжилтийг хуудсын доор байрлах Bottom Navigation Bar хэлбэрээр хийх хэрэгтэй. Ингэснээр хэрэглэгчийн гарт хуудсын цэснүүдийг ойртож хүртээмжтэй болохоос контент үзүүлэх талбайг зүй зохистой ашиглагдна. Мөн түүнчлэн ЛэндМН Mini-App дуудах цонхны Top Navigation Bar ын доор “ДАХИН” Navigation Bar үзүүлж ойлгомжгүй байдал үүсэхгүй улам энгийн болох давуу талтай.

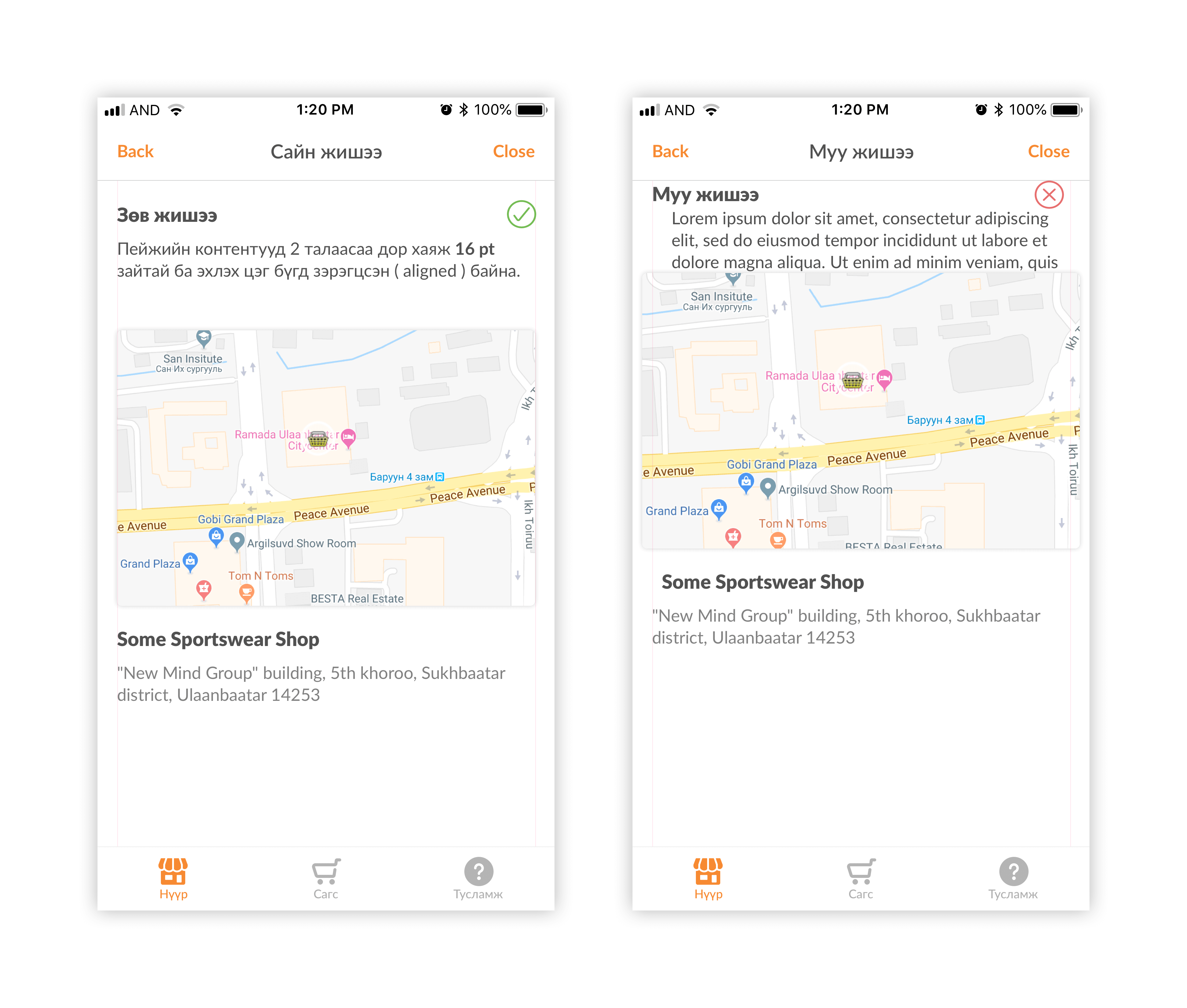
3. Элемент хоорондын зай жигд ойлгомжтой байх
Пейжийн контентууд 2 талаасаа дор хаяж 16 pt зайтай ба эхлэх цэг бүгд зэрэгцсэн ( aligned ) байна. Component хооронд хэт ойр болон жигд бус зай авч зэрэгцээ бус align хийгдсэнээр хэрэглэгч мэдээллээ авахын тулд хэтэрхий их чармайлт гаргадаг.

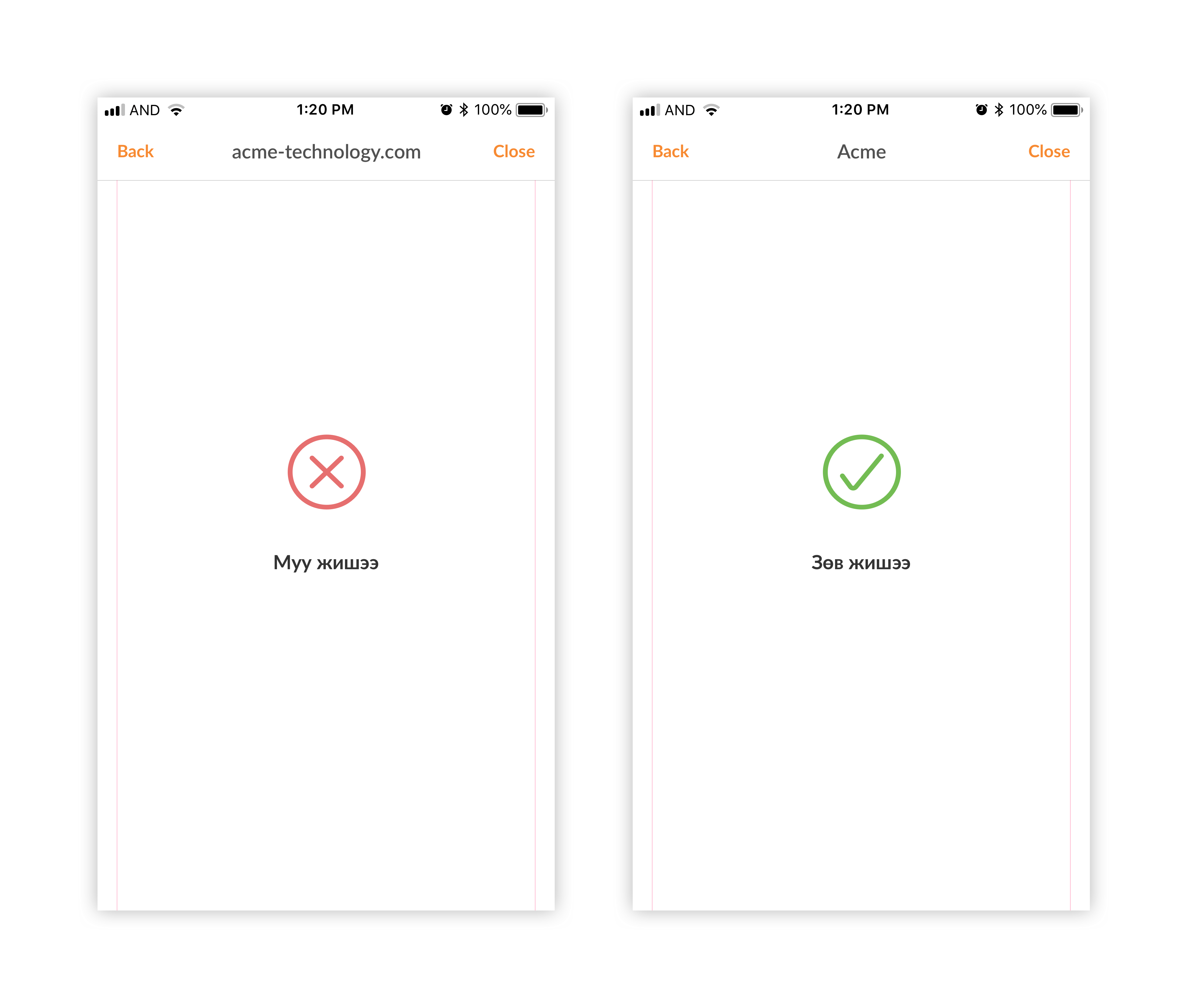
4. Хуудсын гарчиг АПП ын нэр байх
Хуудсын гарчиг байгууллагын нэр байх ёстой бөгөөд ямар нэгэн уриа лоозон байгууллагын Moto эсвэл сайтын домейн байх нь зохимжгүй юм. Доорх жишээнд Уг хуудсын нэр “acme-technology.com” нэртэй хаяг эсвэл “Random Moto” гэх ямар нэг уриа биш, харин, Acme компанийн нэр дангаараа зөв харагдаж байна.

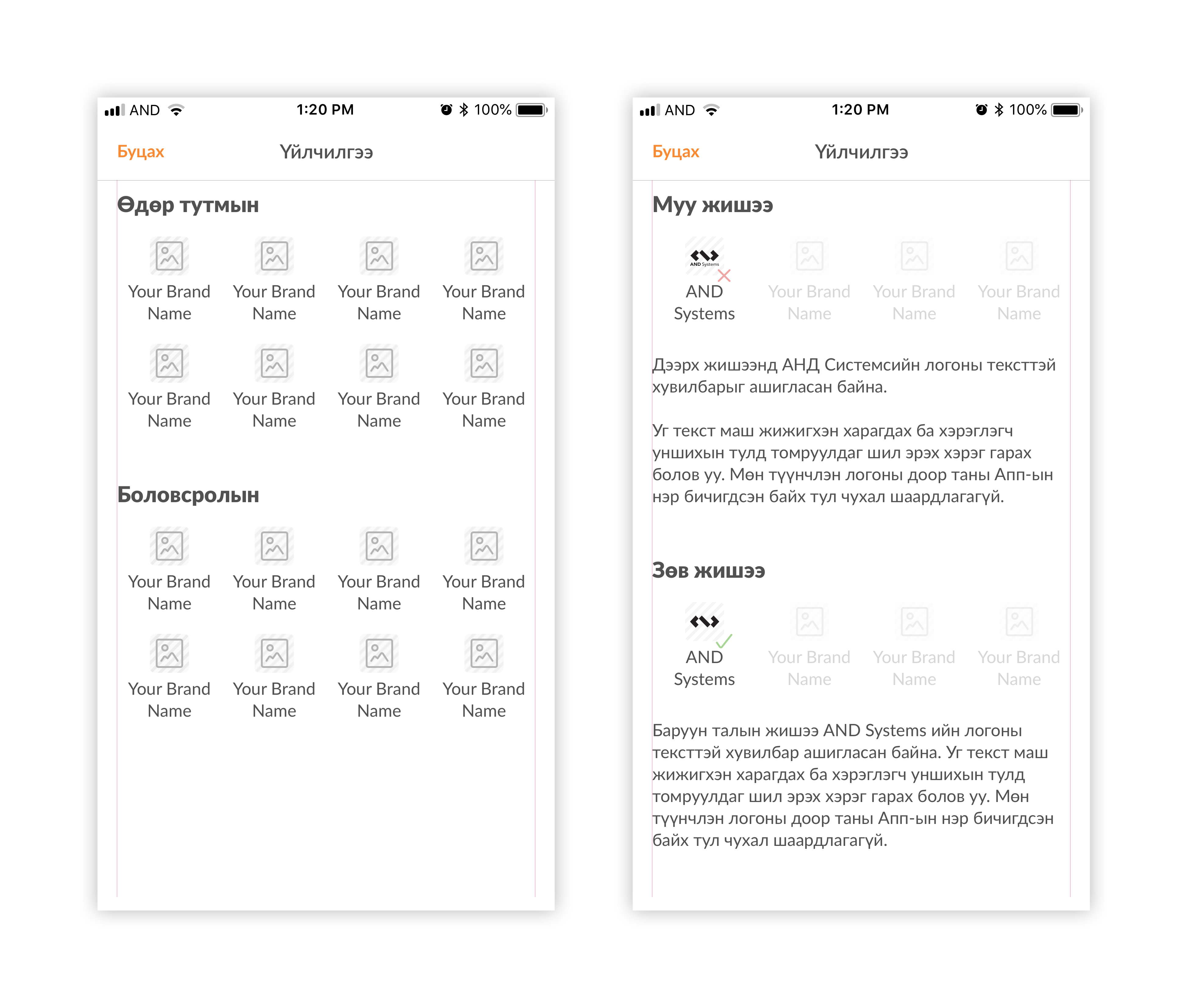
5. Лого ашиглах
ЛэндМН үйлчилгээ хэсэгт таны лого 24x24 point хэмжээстэй байх ба доороос 4 point зайтай аппын нэр бичигдэн байрлах болно. Логог ямар нэгэн үг үсэг нэр агуулаагүй зөвхөн дүрсэн хувилбараар ( Веб хуудасны FavIcon ) өгөх хэрэгтэй.